Part 9: Asynchronous Programming in JavaScript
Outline:
1. Introduction to Asynchronous Programming
- Definition of Asynchronous Programming
- Importance in Web Development
- Comparison with Synchronous Programming
2. Understanding JavaScript's Single-Threaded Model
- Brief Explanation of JavaScript's Event Loop
- How Asynchronous Operations Fit into a Single Thread
3. Callbacks
- Explanation of Callback Functions
- Common Use Cases
- Callback Hell and Its Challenges
4. Promises
- Introduction to Promises as a Better Alternative to Callbacks
- Promise States: Pending, Fulfilled, Rejected
- Chaining Promises for Sequential Asynchronous Operations
- Error Handling with Promises
5. Async/Await
- Introduction to Async/Await as a Syntactic Sugar for Promises
- Writing Asynchronous Code in a Synchronous Style
- Error Handling with Async/Await
6. Event Listeners
- Asynchronous Nature of Event Listeners
- Handling User Interactions Asynchronously
- Examples of Asynchronous Event Handling
7. Timers and Intervals
- Asynchronous Timing Operations
- setTimeout and setInterval Functions
- Use Cases for Timers and Intervals
8. Fetching Data Asynchronously
- Overview of Fetch API
- Making Asynchronous HTTP Requests
- Handling Responses with Promises or Async/Await
9. Concurrency and Parallelism
- Brief Explanation of Concurrency and Parallelism
- How JavaScript Achieves Concurrency through Asynchronous Programming
10. Best Practices for Asynchronous Programming
- Avoiding Callback Hell
- Error Handling Strategies
- Choosing Between Promises and Async/Await
11. Conclusion
- Recap of Asynchronous Programming Concepts
- Importance in Modern Web Development
1. Introduction to Asynchronous Programming
Definition:
Synchronous vs. Asynchronous:
In synchronous programming, tasks are executed one after the other, in a sequential manner. Each task must complete before the next one begins. This can lead to blocking, especially when dealing with time-consuming operations.Asynchronous programming, on the other hand, enables tasks to run independently. Instead of waiting for one task to finish before starting the next, the program can initiate a task and move on to the next one, checking back for results later.
Synchronous Code:
Real-world Scenario:
In web development, common asynchronous operations include:
- Fetching data from a server (AJAX requests)
- Handling user input (click events, keyboard events)
- Reading/writing to a database
- Animations and transitions
2. Understanding JavaScript's Single-Threaded Model
JavaScript is a single-threaded, non-blocking, asynchronous language, and understanding its single-threaded model is crucial for effective web development. In a single-threaded environment, there's only one execution thread, meaning that only one operation can be performed at a time. This is in contrast to multi-threaded environments, where multiple threads can execute simultaneously.Key Concepts:
1. Single Thread:
- JavaScript runs in a single thread, meaning it has one call stack and one memory heap.
- The call stack is a data structure that keeps track of the function calls. It operates in a Last In, First Out (LIFO) manner.
- To handle asynchronous operations, JavaScript uses an event loop.
- The event loop continuously checks the call stack and the message queue.
- If the call stack is empty, the event loop takes the first message from the queue and pushes it onto the call stack, initiating the associated function.
- Asynchronous tasks (like timers, network requests, and user interactions) are handled through callbacks.
- When an asynchronous task completes, its callback is placed in the callback queue.
Consider the following example to illustrate the single-threaded nature of JavaScript:
- The first console.log("Start") is pushed onto the call stack and executed.
- Two setTimeout functions are encountered. They are asynchronous, and their callbacks will be executed later.
- The event loop continuously checks the call stack. Since it's empty, it takes the first callback from the callback queue and pushes it onto the call stack.
Understanding the single-threaded model is crucial for writing non-blocking code in web development. Common scenarios include:
- Handling user interactions without freezing the UI.
- Managing AJAX requests without blocking other operations.
- Executing animations or transitions asynchronously.
3. Callbacks in JavaScript
In JavaScript, a callback is a function that is passed as an argument to another function and is executed after the completion of a specific task or event. Callbacks are fundamental to asynchronous programming and are commonly used for handling events, making HTTP requests, and other asynchronous tasks.Basic Example:
2. It takes a callback function (processFetchedData) as an argument.
3. After the asynchronous operation is complete which takes 1 second, it invokes the callback with the fetched data.
Handling Sequential Operations:
Callbacks are often used to handle operations sequentially, especially in scenarios where one operation depends on the result of another like this:
Callback Hell:
One challenge with callbacks is the potential for callback hell, also known as the pyramid of doom, where multiple nested callbacks can make code hard to read and maintain, like in this example:
- Asynchronous Operations: Callbacks enable handling asynchronous tasks effectively.
- Flexibility: They provide flexibility in defining behavior after a specific task completes.
- Event Handling: Callbacks are commonly used for event handling.
- Disadvantages:Callback Hell: Nested callbacks can lead to less readable and maintainable code.
- Error Handling: Error handling becomes complex, especially in nested callback scenarios.
4. Promises in JavaScript
Promises are a powerful abstraction for handling asynchronous operations in JavaScript. They provide a cleaner and more structured way to deal with asynchronous code compared to callbacks. A promise represents the eventual completion or failure of an asynchronous operation and its resulting value.Creating a Promise:
- The Promise constructor takes a function with two arguments, resolve and reject.
- If the asynchronous operation is successful, the resolve function is called with the result (fetched data).
- If there's an error, the reject function is called with an error message.
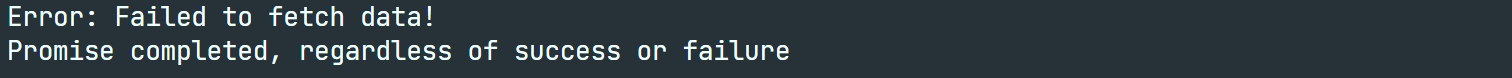
The catch method is used to handle errors. It takes a callback function that will be executed when the promise is rejected.
The finally method is used to specify a callback that will be executed regardless of whether the promise is resolved or rejected.
Chaining Promises:
Promises can be chained to handle multiple asynchronous operations sequentially like in this example:
Advantages of Promises:
Better Error Handling: Errors can be caught using the catch method, making error handling more straightforward.
Chaining: Promises support chaining, allowing sequential execution of asynchronous operations.
Disadvantages of Promises:
Error Handling Complexity: Chaining multiple promises may introduce complexities in error handling.
Promises provide a significant improvement over raw callbacks and are a foundational concept in asynchronous programming. However, modern JavaScript introduces Async/Await, which further simplifies asynchronous code.
5. Async/Await in JavaScript
Async/Await is a modern JavaScript feature that simplifies asynchronous code, making it more readable and easier to understand. It is built on top of Promises and provides a syntactic sugar for working with asynchronous operations.Basics of Async/Await:
The async keyword is used to declare an asynchronous function, and the await keyword is used within an async function to pause its execution until a Promise is resolved.
Example:
2. The try block is used for the main logic, and the catch block catches any errors that occur during the asynchronous operations.
3. The finally block is optional and runs regardless of whether there was an error or not.
Chaining Async/Await:
Async/Await simplifies the chaining of asynchronous operations, making the code more linear and readable like in this example:2. Error Handling: Errors can be handled using try/catch blocks, making error handling more straightforward.
3. Chaining: Async/Await simplifies the chaining of asynchronous operations.
Disadvantages:
Async/Await is widely adopted in modern JavaScript development, offering a more elegant and concise way to handle asynchronous operations compared to raw callbacks and even Promises.
6. Event Listeners
Basic Asynchronous Example:
- The event listener is registered for the button click event.
- After registering the listener, the program continues to execute the next line (console.log("Program continues running")) without waiting for a button click.
- When the button is clicked, the event listener is executed asynchronously.
JavaScript uses an event loop to manage asynchronous operations. When an event occurs, the associated callback (event listener) is placed in a callback queue. The event loop continually checks the callback queue and executes the callbacks one by one.
Example with Asynchronous Behavior:
- The event listener is registered for the button click event.
- The program continues running, and a timeout function is scheduled using setTimeout.
- The event listener and the timeout function are both asynchronous, and their execution order depends on the event loop.
- The event listener is registered for the button click event.
- The program continues running, and a timeout function with a delay of 0 milliseconds is scheduled using setTimeout.
- Even though the delay is set to 0, the timeout function is still executed asynchronously after the event loop processes the callback queue.
- Understanding the asynchronous nature of event listeners is crucial for handling user interactions and asynchronous tasks effectively. It ensures that the user interface remains responsive even when time-consuming operations are in progress.
- Responsive User Interface: Asynchronous event handling prevents the user interface from freezing during time-consuming operations.
- Non-Blocking: Other parts of the program can continue running while waiting for user interactions or asynchronous tasks to complete.
- Order of Execution: The order of execution for asynchronous code may not be intuitive, especially when dealing with events and timeouts.
- Callback Hell: Asynchronous code with multiple nested callbacks may lead to callback hell, making the code hard to read and maintain.
7. Timers and Intervals
setTimeout Function:
The setTimeout function is used to execute a specified function (or code) once after a specified amount of time. For example:
setInterval Function:
The setInterval function is used to repeatedly execute a specified function at specified intervals. For example:
Clearing Timers and Intervals:
Both setTimeout and setInterval return an identifier that can be used to clear (cancel) the timer or interval. For example:
In the above example, a countdown timer is created using setInterval. The updateCountdown function is executed every second, updating the displayed countdown value. The interval is cleared when the countdown reaches zero, and an alert is shown.
Tips and Considerations:
- Avoid Heavy Operations: Be cautious when performing heavy operations inside timers or intervals, as they may affect the overall performance of your application.
- Use requestAnimationFrame for Animations: For smoother animations, consider using the requestAnimationFrame function, which is optimized for rendering animations.
- Consider clearInterval Condition: When using setInterval, ensure that there's a condition to clear the interval to prevent it from running indefinitely.
8. Fetching Data Asynchronously
Overview of Fetch API:
The Fetch API is a modern JavaScript interface that provides a simple and powerful way to make asynchronous HTTP requests in web applications. It is built on Promises, making it cleaner and more flexible than older approaches like XMLHttpRequest.Making Asynchronous HTTP Requests:
- The fetch function initiates an asynchronous GET request to the specified URL.
- The first then block handles the response by converting it to JSON.
- The second then block processes the parsed JSON data.
- The catch block handles errors if the request fails.
Fetching with Options:
Promises:
9. Concurrency and Parallelism
Brief Explanation of Concurrency and Parallelism:
Concurrency and Parallelism are concepts related to the execution of multiple tasks in a program. While they are often used interchangeably, they have distinct meanings:- Concurrency: Refers to the ability of a program to handle multiple tasks at the same time. In a concurrent system, tasks may not necessarily run simultaneously, but the system manages their execution in a way that gives the illusion of simultaneity.
- Parallelism: Involves the simultaneous execution of multiple tasks. This typically requires multiple processors or cores. Parallelism is a form of concurrency, but not all concurrent systems are parallel.
How JavaScript Achieves Concurrency through Asynchronous Programming:
JavaScript is a single-threaded language, meaning it has only one execution thread. However, it achieves concurrency through asynchronous programming. This is essential for handling tasks like making network requests, reading/writing files, and responding to user interactions without freezing the entire application.Asynchronous Programming with Callbacks:
Promises for Asynchronous Operations:
Async/Await for Cleaner Asynchronous Code:
By embracing asynchronous programming, JavaScript efficiently manages tasks without blocking the main thread, enabling concurrency even in a single-threaded environment. This approach is crucial for building responsive and scalable web applications.
10. Best Practices for Asynchronous Programming
1. Avoiding Callback Hell:
Callback hell or "Pyramid of Doom" occurs when callbacks are nested within each other, leading to deeply indented and hard-to-read code. To mitigate this:Bad Example:
2. Error Handling Strategies:
a. Callbacks:3. Choosing Between Promises and Async/Await:
a. Promises:Use when:You need compatibility with older environments.
You prefer a then/catch style.
Example:
Use when:You want more concise and synchronous-looking code.
You're working with modern environments (Node.js 7.6+).
Example:
By following these best practices, you can write cleaner, more maintainable asynchronous JavaScript code.
Part 11: Conclusion
Recap of Asynchronous Programming Concepts:Asynchronous programming is a fundamental aspect of modern web development, enabling developers to build responsive and efficient applications. Let's recap the key concepts covered in this guide:
1. Asynchronous Execution:
- In JavaScript, code is typically executed sequentially, but certain operations are asynchronous.
- Asynchronous operations include fetching data from servers, reading/writing files, and handling user interactions.
- Callbacks are functions passed as arguments to other functions and executed later, often used in asynchronous operations.
- Callback hell can be mitigated by using named functions or adopting alternative patterns.
- Promises provide a cleaner way to handle asynchronous operations, allowing chaining with .then() and handling errors with .catch().
- Promises help avoid callback hell and simplify error handling.
- Async/Await is a syntactic sugar built on top of Promises, providing a more synchronous-looking code structure.
- async functions return Promises, and await is used to pause execution until the Promise is resolved.
- Concurrency is the ability to handle multiple tasks simultaneously.
- JavaScript achieves concurrency through asynchronous programming, allowing tasks to run independently without blocking the main thread.
1. User Experience:
- Asynchronous programming is crucial for creating responsive and interactive user interfaces.
- It prevents blocking the main thread, ensuring smooth user interactions.
- Asynchronous operations improve the efficiency of web applications by allowing non-blocking I/O operations.
- This is essential for handling multiple tasks concurrently without waiting for each operation to complete.
- Modern web applications often rely on multiple concurrent operations, such as handling numerous user requests.
- Asynchronous programming supports scalability by efficiently managing these tasks.
- Asynchronous programming is a cornerstone for handling network requests, fetching data from APIs, and interacting with databases.
- It ensures that the application remains responsive during data retrieval.
- Asynchronous programming is particularly prevalent in server-side JavaScript (Node.js), where it efficiently handles concurrent connections and I/O operations.
Knowledge Check:
Here are 10 multiple-choice questions to test your knowledge about Asynchronous Programming in JavaScript:Question 1: What is the primary goal of asynchronous programming in JavaScript?
a) To make the code run faster
b) To perform operations simultaneously
c) To eliminate the need for functions
d) To reduce the file size of JavaScript code
Answer:
b) To perform operations simultaneously
Explanation: Asynchronous programming allows multiple tasks to be performed simultaneously, enhancing the efficiency of the program.
Question 2: What is the purpose of JavaScript's Event Loop?
a) To handle events triggered by user interactions
b) To manage the execution of asynchronous operations in a single thread
c) To create a loop that runs infinitely
d) To synchronize multiple threads in JavaScript
Answer:
b) To manage the execution of asynchronous operations in a single thread
Explanation: JavaScript's Event Loop efficiently manages the execution of asynchronous operations within a single thread.
Question 3: Which of the following best defines a callback function in JavaScript?
a) A function that calls another function
b) A function passed as an argument to another function, to be executed later
c) A function with a return statement
d) A function that runs automatically when the page loads
Answer:
b) A function passed as an argument to another function, to be executed later
Explanation:A callback function is passed as an argument to another function and is executed at a later time.
Question 4: What are the possible states of a Promise in JavaScript?
a) Initialized, Processing, Completed
b) Pending, Resolved, Rejected
c) Active, Inactive, Completed
d) Started, Stopped, Failed
Answer: b) Pending, Resolved, Rejected Explanation: A Promise in JavaScript can be in one of three states: Pending, Resolved (fulfilled), or Rejected.
Question 5: What is Async/Await in JavaScript?
a) A library for handling asynchronous operations
b) A built-in syntax for writing asynchronous code in a synchronous style
c) An alternative to Promises
d) A tool for measuring the execution time of code
Answer:
b) A built-in syntax for writing asynchronous code in a synchronous style
Explanation: Async/Await is a built-in syntax in JavaScript that allows writing asynchronous code in a more synchronous style.
Question 6: What is the asynchronous nature of Event Listeners in JavaScript?
a) They run in parallel with synchronous code
b) They block the execution of other code
c) They execute only after the page has fully loaded
d) They respond to events without waiting for the main thread
Answer:
a) They run in parallel with synchronous code
Explanation: Event Listeners operate asynchronously, running in parallel with other synchronous code.
Question 7: Which function is used to schedule a function to run after a specified delay in JavaScript?
a) setImmediate
b) setInterval
c) setTimer
d) setTimeout
Answer:
d) setTimeout
Explanation:The setTimeout function is used to schedule a function to run after a specified delay.
Question 8: What is the primary purpose of the Fetch API in JavaScript?
a) To fetch data synchronously from a server
b) To handle file uploads
c) To make asynchronous HTTP requests
d) To create responsive user interfaces
Answer:
c) To make asynchronous HTTP requests
Explanation: The Fetch API is used in JavaScript to make asynchronous HTTP requests, fetching data from a server.
Question 9: How does JavaScript achieve concurrency?
a) By using multiple threads
b) By utilizing parallel processing
c) By employing asynchronous programming within a single thread
d) By running operations sequentially
Answer:
c) By employing asynchronous programming within a single thread
Explanation:JavaScript achieves concurrency by using asynchronous programming within a single-threaded model.
Question 10: What is the primary purpose of avoiding Callback Hell?
a) To reduce the size of JavaScript files
b) To improve code readability and maintainability
c) To eliminate the need for callbacks
d) To speed up code execution
Answer:
b) To improve code readability and maintainability
Explanation:Avoiding Callback Hell enhances code readability and maintainability by organizing asynchronous code in a more structured way.











Comments
Post a Comment